
| Navigation |
|
|
example :: tabbed dialog |
|
I assume that you have already taken a look at the simple dialog example, so I won't bore you with the details of assembling a test frame and compiling again. Here is the source of our next example: Xorph source code
<?xml version="1.0" encoding="UTF-8"?>
<xorph:environment name="SimpleTabbedEnvironment"
prefix="XorphSimpleTabbedEnvironment"
xmlns:xorph="http://xorph.sourceforge.net/"
xmlns:x0="http://www.w3.org/2001/XMLSchema">
<options>
<group label="Player 1" name="Player1Info">
<option label="Player Name" name="Player1Name">
<text case="any" defaultValue="Player 1"/>
<description>Enter your name here.</description>
</option>
<option label="Password" name="Player1Password">
<text case="any" password="true"/>
<description>Please enter your game password here.</description>
</option>
<option label="Skill Level" name="Player1Level">
<selectNumeric standardDisplay="radiobuttons" defaultValue="2">
<values>
<value label="Beginner" value="1"/>
<value label="Intermediate" value="2"/>
<value label="Expert" value="3"/>
</values>
</selectNumeric>
<description>Select your experience level.</description>
</option>
</group>
<group label="Player 2" name="Player2Info">
<option label="Player Name" name="Player2Name">
<text case="any" defaultValue="Player 2"/>
<description>Enter your name here.</description>
</option>
<option label="Password" name="Player2Password">
<text case="any" password="true"/>
<description>Please enter your game password here.</description>
</option>
<option label="Skill Level" name="Player2Level">
<selectNumeric standardDisplay="radiobuttons" defaultValue="2">
<values>
<value label="Beginner" value="1"/>
<value label="Intermediate" value="2"/>
<value label="Expert" value="3"/>
</values>
</selectNumeric>
<description>Select your experience level.</description>
</option>
</group>
</options>
<interface name="Options" title="Game Options">
<tabbedDialog>
<card name="OptCard1" label="Player 1">
<includeGroup name="Player1Info" withFrame="false"/>
</card>
<card name="OptCard2" label="Player 2">
<includeGroup name="Player2Info" withFrame="false"/>
</card>
</tabbedDialog>
</interface>
</xorph:environment>
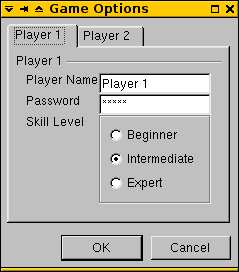
ScreenshotAnd this is what the generated dialog looks like: 
Needless to say that the second page looks exactly like the first one, isn't it? |
© 2005 Volker Wegert |